Смартфоны и планшеты – незаменимые спутники нашей повседневной жизни. Статистика одного лишь Яндекса показывает, что более 65% поисковых запросов совершается с мобильных устройств. Конечно, это усредненный показатель – цифры разнятся в зависимости от ниши. Но тем не менее, это огромное количество потенциальных посетителей, которые могут стать клиентами или пользователями сайта.

Но как выделиться из толпы и занять лидирующие позиции при продвижении сайта? Ответ прост: оптимизация под мобильную выдачу. У Google ключевым в этом процессе является алгоритм под названием Mobile-Friendly. Он буквально «сканирует» сайт, проверяя, насколько корректно он отображается и работает на разных устройствах. Наличие адаптивного дизайна или мобильной версии сайта – это то, что привлекает поисковых роботов и помогает занять топовые позиции при SEO-продвижении.
Яндекс, не оставаясь в стороне, также включает мобильную адаптацию в список критериев ранжирования. Для выхода сайта на первые страницы нужно адаптировать его под мобильный поиск. В противном случае потенциальные посетители ускользнут сквозь пальцы, уйдя к конкурентам.
Как работают алгоритмы мобильной выдачи?
Чтобы в ходе SEO-продвижения понять качество подстройки сайта под мобильные устройства и его юзабилити, поисковые системы учитывают несколько ключевых параметров:
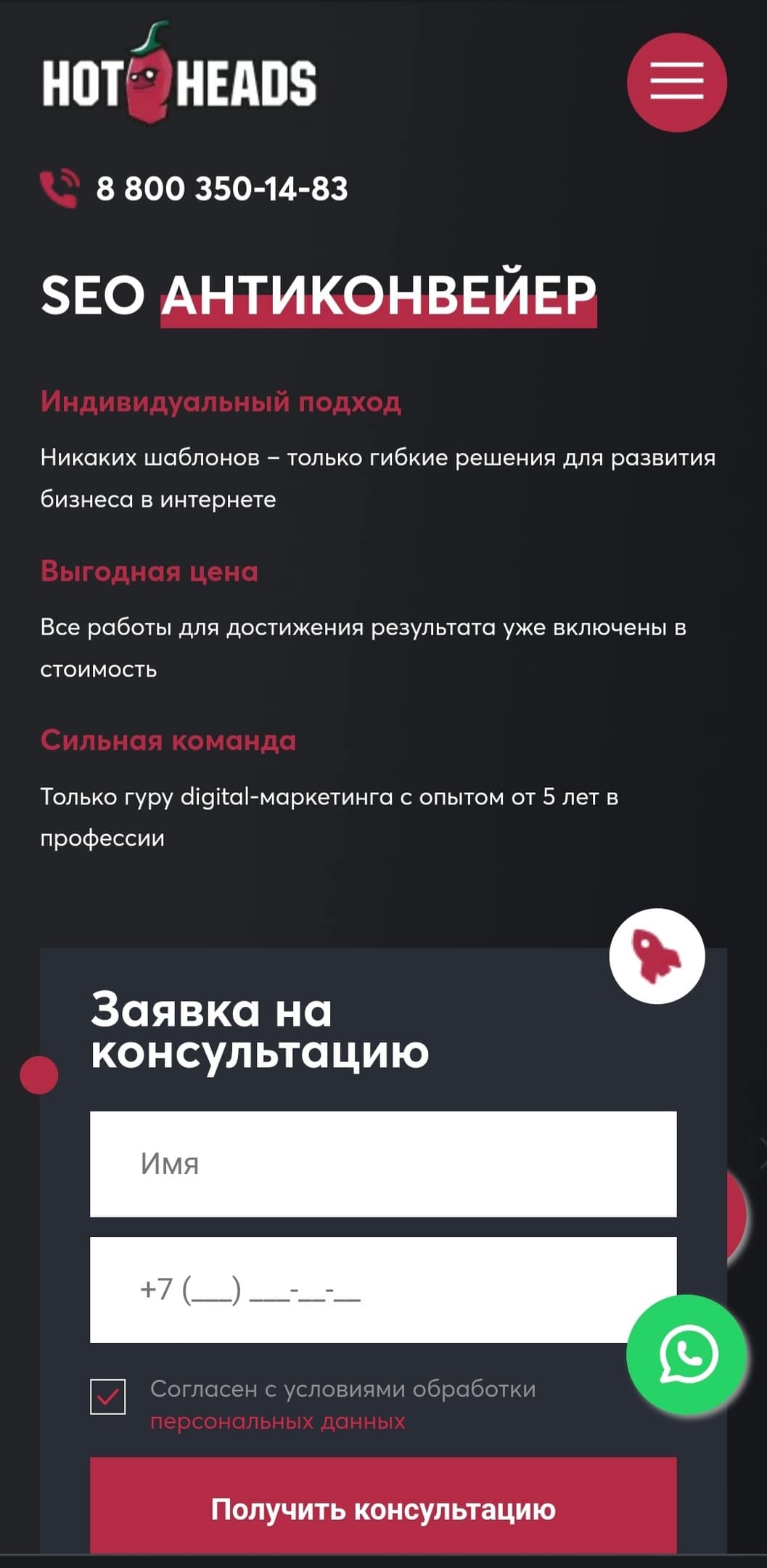
- Размер шрифта. Один из самых важных аспектов при разработке адаптивной версии сайта. Читабельность и удобство чтения на маленьких экранах стоят на первом месте. Минимальный размер шрифта – не менее 16 px.
- Наличие горизонтальной прокрутки. Мобильный сайт должен быть адаптирован так, чтобы все элементы помещались на экране без необходимости горизонтальной прокрутки.
- Выбор области просмотра. Мобильная версия должна оптимально использовать доступное пространство экрана. Контент и функционал располагают с учетом максимального удобства пользователей.
- Взаимное расположение. Кнопки, ссылки и другие интерактивные элементы должны быть легкодоступны и не мешать пользователю. Идеальный размер – 44 px.
- Удобные переходы. Обязательное требование – навигация по мобильному сайту интуитивно понятна. Переходы должны быть мгновенными, не вызывая раздражение или потерю интереса.
- Настройки Flash-элементов. Флэш-элементы могут стать проблемой для мобильного сайта, поскольку не всегда поддерживаются или замедляют загрузку страниц. Сама технология Flash официально признана умирающей, поэтому от нее стоит отказаться.
- Применение Java-апплетов. Аналогично Flash, Java-апплеты уже непригодны для мобильных устройств. От их использования лучше отказаться или заменить на другие совместимые решения.
- Использование Silverlight-плагинов. Silverlight-плагины также не приветствуются на мобильных устройствах. Стоит избегать их или найти альтернативные варианты, например, SVG или HTML 5.
Поисковые роботы Яндекса и Google тестируют страницы по этим критериям на основе уникальных алгоритмов. И когда речь идет о пользовательском опыте, возникает вопрос: что лучше – мобильная версия или адаптивный дизайн?

Адаптивный дизайн или мобильная версия?
Начнем с адаптивной верстки – универсального решения, которое считается лучшим выбором для большинства случаев. Одно из главных преимуществ адаптивного дизайна – учет поведенческих и ссылочных факторы в рамках одного URL. Независимо от того, какое устройство использует посетитель – десктоп, планшет или смартфон – контент и данные о его активности учитывают в общем контексте. Такой целостный анализ поведения помогает лучше понять аудиторию и принять взвешенные решения при продвижении в мобильной выдаче.
Еще одно преимущество адаптивного дизайна – экономия времени и простое управление сайтом. В отличие от мобильной версии, для каждого устройства не придется создавать и обслуживать отдельные версии страниц. Контент размещается один раз, автоматически адаптируясь под разные экраны. Это не только экономит время, но и облегчает обновление информации.
Кроме того, адаптивный дизайн помогает сократить время загрузки страницы за счет отсутствия редиректов на отдельные мобильные URL. Этот важный фактор влияет на удовлетворенность пользователей и позиции при продвижении в поисковой выдаче.
Хоть адаптивная верстка и универсальна, она требует работы с более сложным и объемным кодом при разработке. Начальная реализация может потребовать больше усилий, особенно если нужно создать сайт с нуля или переделать существующую версию.
Мобильная версия
Имеет смысл только в том случае, если десктопная успешна и давно существует. Она служит дополнительным ресурсом, предлагая пользователям разных устройств удобный и оптимизированный интерфейс.
Разработка мобильной версии сопряжена с рядом сложностей. Во-первых, требуется отдельный контроль и управление. Нужно поддерживать две версии сайта и обновлять их согласованно, тратя дополнительные усилия.
Во-вторых, мобильная версия сайта вносит сложности в SEO-продвижение. Поисковые системы учитывают URL для мобильного и десктопного трафика, ранжируя страницы по-разному. При продвижении придется аккуратно настраивать редиректы и следить за соответствием контента на обеих версиях сайта.
Выбор между адаптивным дизайном и мобильной версией зависит от конкретной ситуации и потребностей. При создании сайта с нуля или модернизации существующего, адаптивный дизайн – универсальный выбор. Он обеспечивает единый учет поведенческих и ссылочных факторов, экономит время и силы, способствует более быстрой загрузке страниц. Мобильная версия требует отдельного контроля и полезна, когда уже есть успешная десктопная версия сайта.
SEO-продвижение сайта в мобильной выдаче
Поисковики уже давно учитывают адаптивность сайта в алгоритмах ранжирования. Google начал принимать во внимание этот фактор с 2015 года, а Яндекс ввел алгоритм «Владивосток» в 2016 году. Именно благодаря ним сайт продвигается вверх или вниз мобильной выдачи.
Теперь перейдем к практическим шагам, которые помогут улучшить позиции сайта:
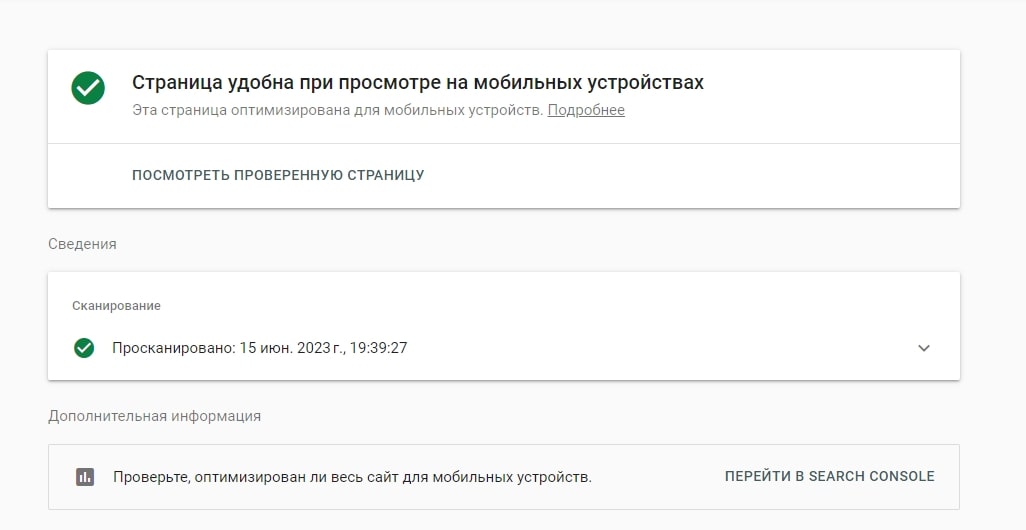
- Проверка на «дружелюбность» по алгоритмам Google и Яндекса. Сервисы Google Mobile-Friendly Test и Яндекс.Вебмастер помогут убедиться в соответствии сайта требованиям мобильных устройств.
- Ручной просмотр страниц в браузере в мобильном окне. Не полагайтесь только на автоматические инструменты. Стоит самостоятельно проверить, как сайт отображается и работает на мобильных устройствах. Обратите внимание на читаемость текста, удобство навигации и доступность контента.
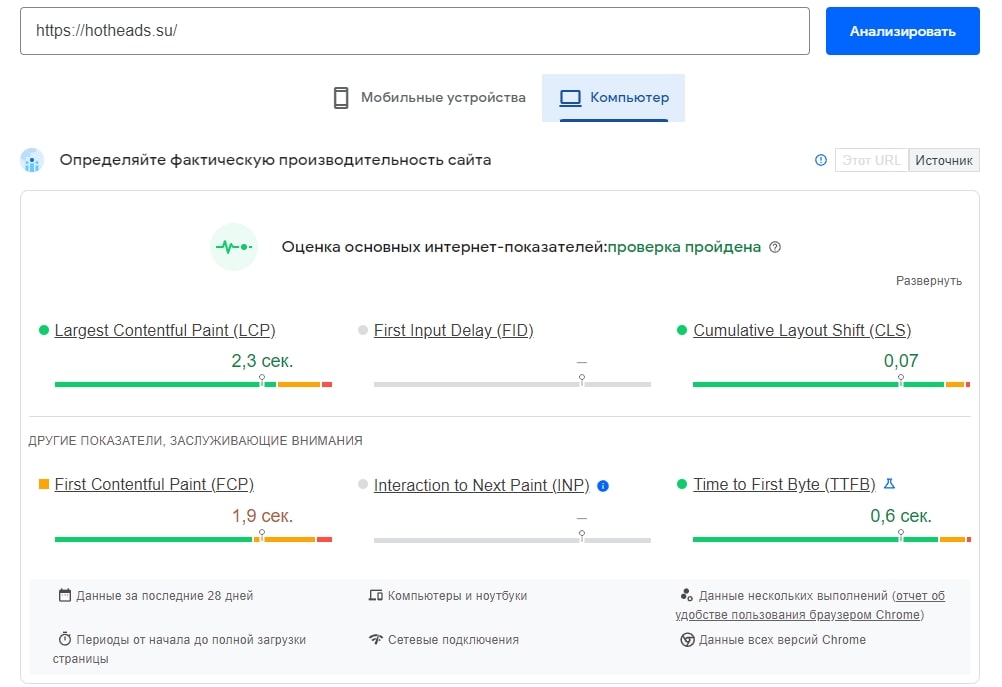
- Тестирование скорости загрузки страниц. Сервисы Google PageSpeed Insights или Pingdom помогут оценить скорость загрузки на разных устройствах. Оптимизируйте изображения, минимизируйте код и применяйте другие техники для ускорения работы сайта.
- Проверка конверсионных элементов. Кнопки «Купить», формы обратной связи и другие элементы должны привлекать внимание и корректно работать на мобильных устройствах. У пользователей не должно возникать неудобств при покупке/заказе.
- Проверка совпадения контента по исходному коду. Контент сайта в мобильной и десктопной версиях должны соответствовать друг другу. Проверка HTML-кода позволит удостовериться в доступности и читабельности информации.

После проверки сайта на соответствие требованиям поисковиков наступает время для аналитики. При продвижении сравните позиции ресурса в десктопной и мобильной выдаче. Анализ показателей поможет сделать выводы о необходимости дополнительных работ по росту позиций.
Мобильная адаптация сайта – это не только требование поисковых систем, но и забота о пользователе. Не упускайте возможности привлечь новых посетителей и удержать существующих, обеспечив им отличный опыт на разных устройствах.




